This post may contain affiliate links. If you use the link I receive a commission at no extra cost to you. Thank You!
What is a Favicon?
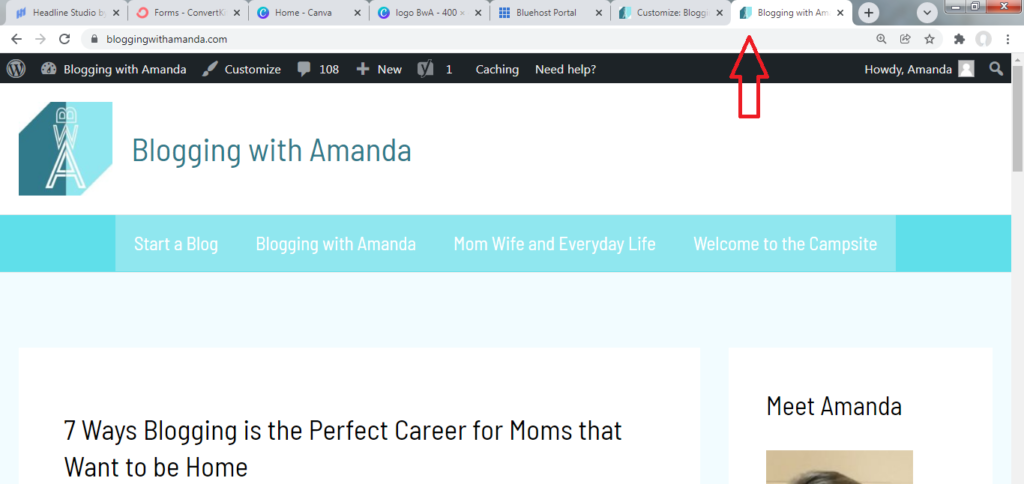
First off check out all the tabs I have open in the image below. See the little icon. See the tab second from the right. For my site, Blogging with Amanda, it currently has the WordPress favicon.
I want to make this specific to my website.
You can see I did it on my first site Mom Wife and Everyday Life…this was months ago. I am now 8 months in with Blogging with Amanda and need to get this done. It is a simple task but makes your website look much more professional.
Favicons are important for brand recognition, bookmarking websites, and navigating multiple open tabs. It isn’t hard, just get it done!

Placing Your Favicon
What I found in my quick research was a recommendation to use an image that is 512 x 512 px. This seems like an odd number to me. I also saw recommendations for using PNG files.
If you haven’t done so already you need to create the logo or image you will be using as your favicon. You can do this for free in Canva. I use my logo image as my favicon.
Check out my article all about creating your FREE logo.
Before getting any further, update the image you plan to use in your Media Library in WordPress.
After creating the image and getting it into your Media Library we can take the necessary steps to make it a favicon.
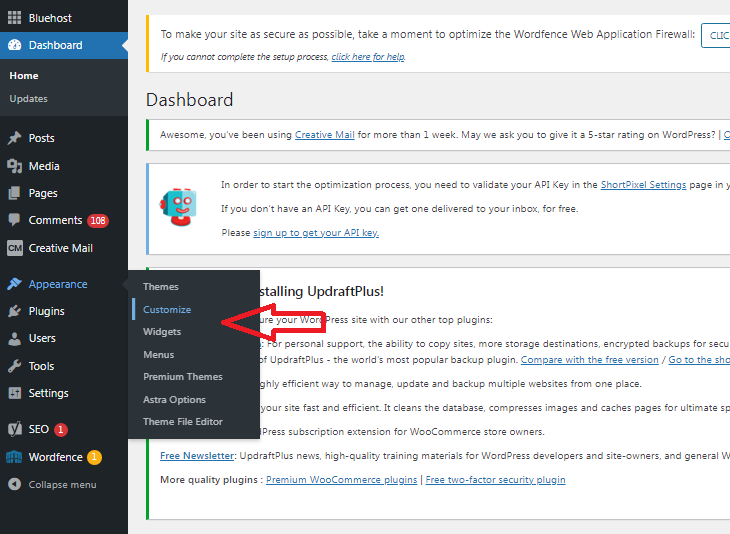
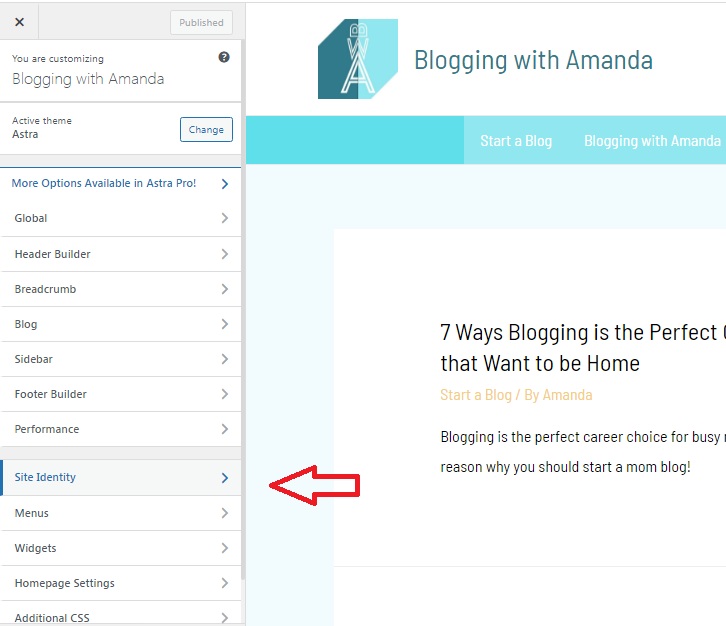
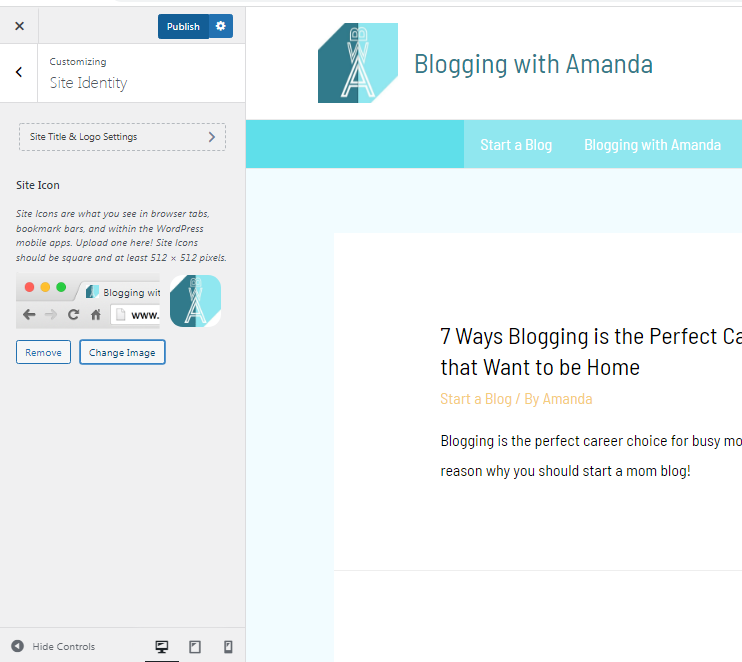
While in WordPress we need to click Appearance. Customize. Site Identity.


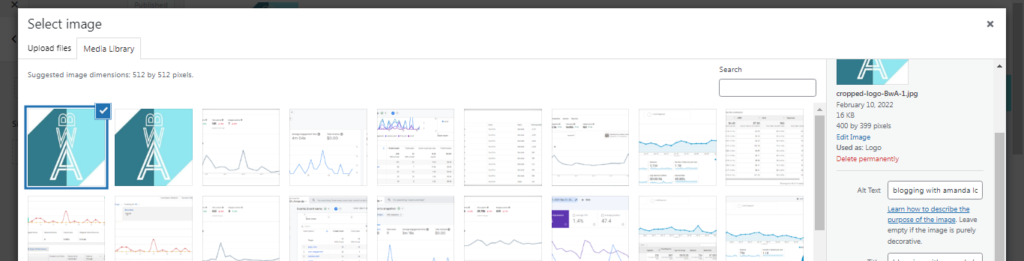
Select the image you want to use from the media library.

See how it say Site Icon that is your favicon.

Hit publish and let’s take a look.
Can you see how it now has my unique image rather than the WordPress favicon?

Conclusion
Is my favicon perfect? No!
But at least it is there. You can somewhat see my colors and branding and again it does look more professional than simply keeping the WordPress favicon.
One day, I will be making the big bucks and get a professional website designer to help me out. Until then this will do.
Hopefully walking through these steps gives you the confidence to place your favicon today. It really doesn’t take all that long and can seriously improve the look of your website to readers.
Check Out My Articles
Step-By-Step Guide to Creating and Placing Your Free Website Logo
